最近在开发一个 node 项目,完成之后需要部署的服务器上。为了安全考虑,不想将源码上传到服务器,然后安装依赖部署,所以想找一个打包工具,可以将 node 项目打包成一个独立 .js 文件,有 node 环境就可以执行。
本来想用 webpack 的,但 webpack 太繁琐。后面找到一个非常好用打包速度非常快的工具 esbuild。
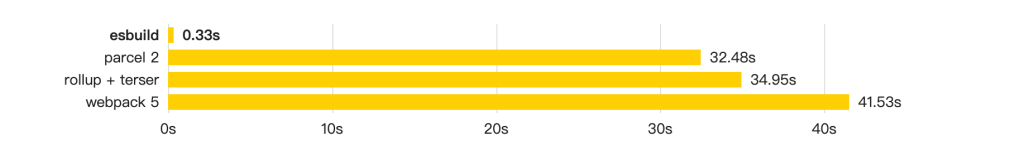
esbuild 打包速度是 webpack 的 10 ~100倍。看一个截图,均益在使用过程中,也感受到了 esbuild 的快速。

接下来,说一下如何将 node 项目打包成一个独立 .js 文件。
1、安装
npm install esbuild或者
yarn add esbuild运行命令查看安装的版本,检查是否安装成功。
./node_modules/.bin/esbuild --version2、运行打包命令
执行命令就可以将 node 项目打包成一个文件,然后就可以将这个文件部署到服务器,不泄漏源码分发出去。
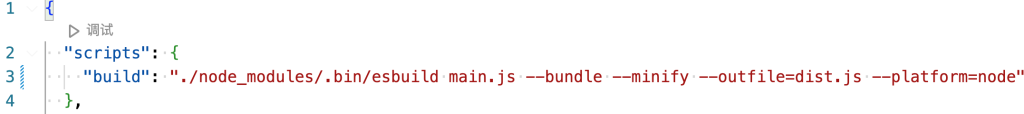
./node_modules/.bin/esbuild main.js --bundle --minify --outfile=dist.js --platform=node解析一下上面的命令
- main.js 是项目的入口执行文件
- –bundle 将依赖内联到一个文件中
- –minify 将代码压缩混淆,这样代码的体积更小很难阅读
- –outfile=dist.js 打包到的目标文件名
- –platform=node 默认情况下,esbuild 的打包器为浏览器生成代码。 如果你打包好的代码想要在 node 环境中运行,你应该设置 platform 为 node
好了,上面就是 如何将 node 项目打包成一个独立的 .js 文件 的解决方案。为了方便打包可以将此命令写进 package.json 文件中 scripts。

关于 esbuild 的更多用法,可以访问网站 https://esbuild.github.io/ 。