前端开发有一个好用检查语法和格式化的工具,就是 eslint。用这个工具可以检查语法问题和统一代码风格,非常棒。网上介绍 eslint 的文章很多,但是配置项太多,不太好配置。
均益这个教程配合 vscode 从零搭建并正常使用自动格式化代码。
一、安装 eslint
// 全局安装
npm install eslint --g
// 或者
yarn global add eslint
二、初始化,如果你之前已经初始化,也可以重新初始化
// 在项目目录下执行
eslint --init
然后根据指引,开始配置,用上下箭头切换,确定按 enter 键。由于配置项是英文的,不太清楚朋友,可以复制出来翻译一下,再选择。
? How would you like to use ESLint? …
To check syntax only
To check syntax and find problems
❯ To check syntax, find problems, and enforce code style
1、 这里我们选择第三项,检查语法,查找问题,强制代码风格
? What type of modules does your project use? …
❯ JavaScript modules (import/export)
CommonJS (require/exports)
None of these
2、这个我们选择第一个,用 import/export 导入导出模块
? Which framework does your project use? …
❯ React
Vue.js
None of these
3、我们的项目是react就选择react,是vue就选择vue
? Does your project use TypeScript? › No / Yes
4、如果项目用到 TypeScript 就选择 Yes,否则 No
? Where does your code run? … (Press to select, to toggle all, to invert selection)
✔ Browser
✔ Node
5、执行环境,我们选择 Browser (浏览器)
? How would you like to define a style for your project? …
❯ Use a popular style guide
Answer questions about your style
Inspect your JavaScript file(s)
6、这个选择代码风格,我们选择第一个,如果希望自己配置的化,可以看官方文档
? Which style guide do you want to follow? …
❯ Airbnb: https://github.com/airbnb/javascript
Standard: https://github.com/standard/standard
Google: https://github.com/google/eslint-config-google
7、选择已有的风格,这个看自己喜欢
? What format do you want your config file to be in? …
❯ JavaScript
YAML
JSON
8、配置文件的格式,选择第一个 JavaScript 就可以
? Would you like to install them now with npm? › No / Yes
9、选择 Yes,开始安装依赖
安装好之后,会在目录下生成 .eslintrc.js 文件,接下来配置 vscode 编辑器了。
如果拉取失败,可以通过 yarn 手动拉取。
三:vscode 配置
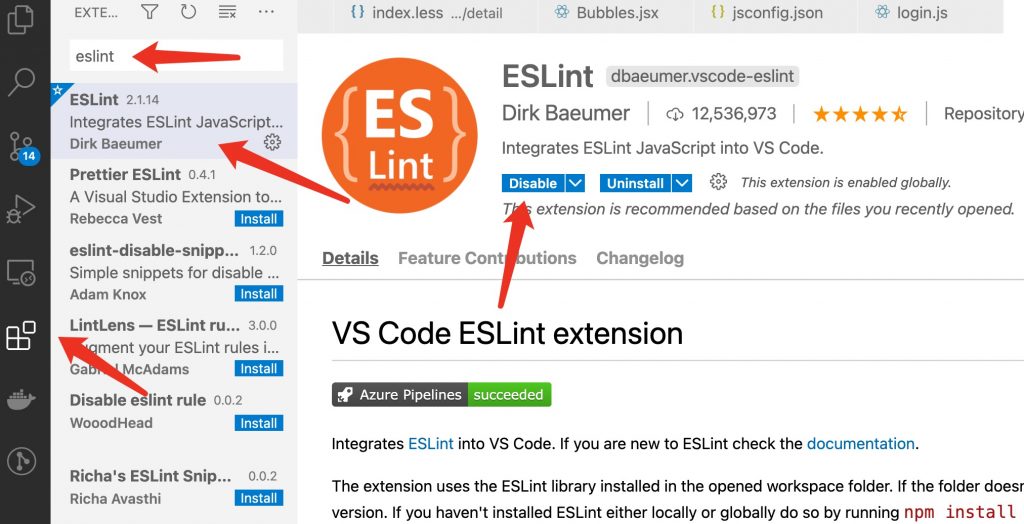
1、安装插件 eslint

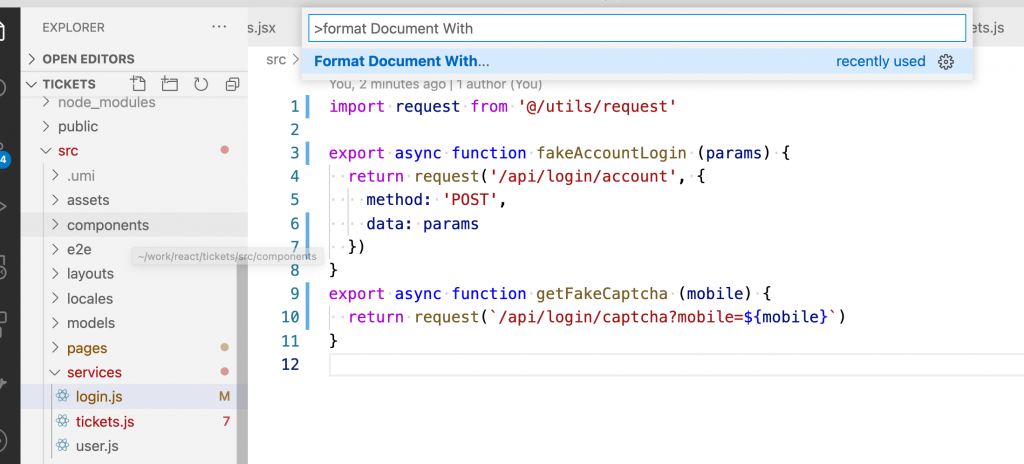
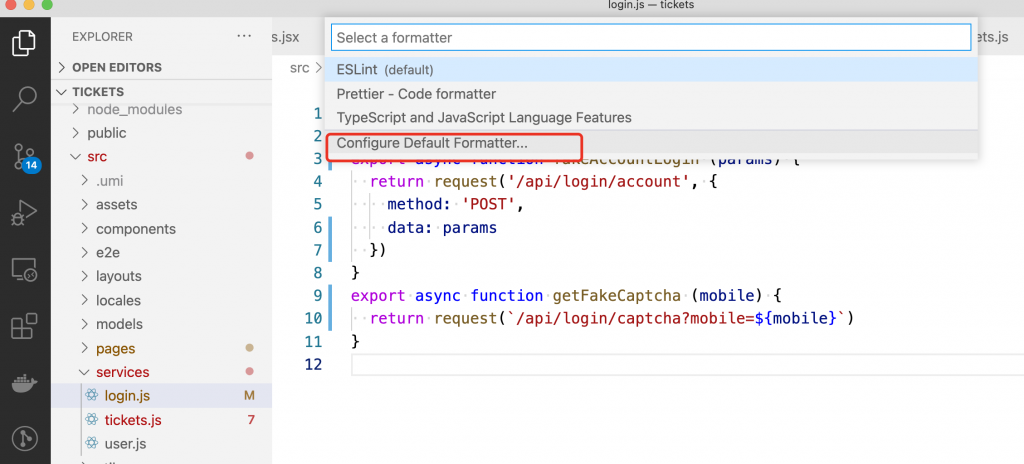
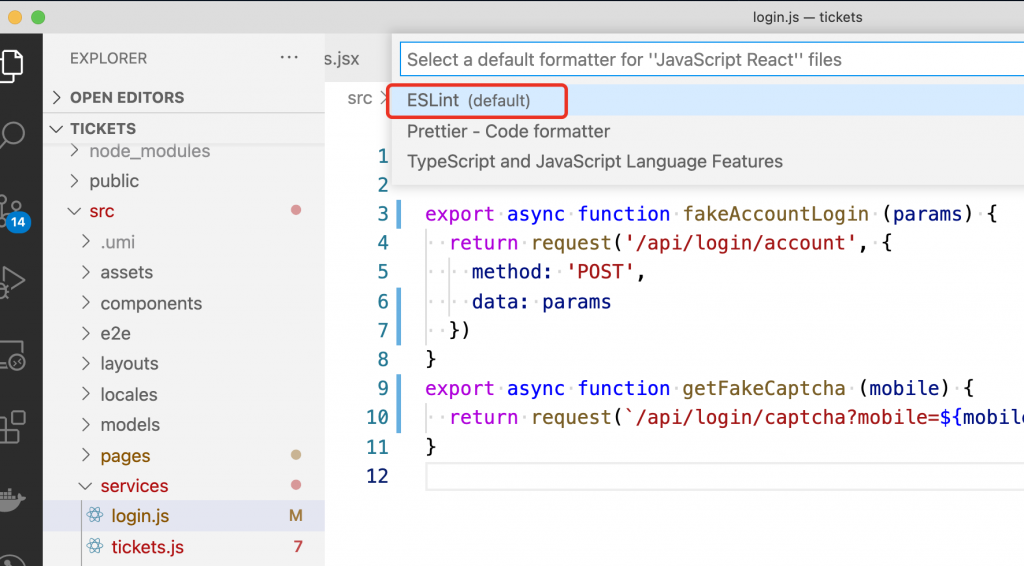
2、设置默认的格式化插件,在需要格式化的文件,按键 ctrl + shift + p,调出搜索执行框输入 Format Document With



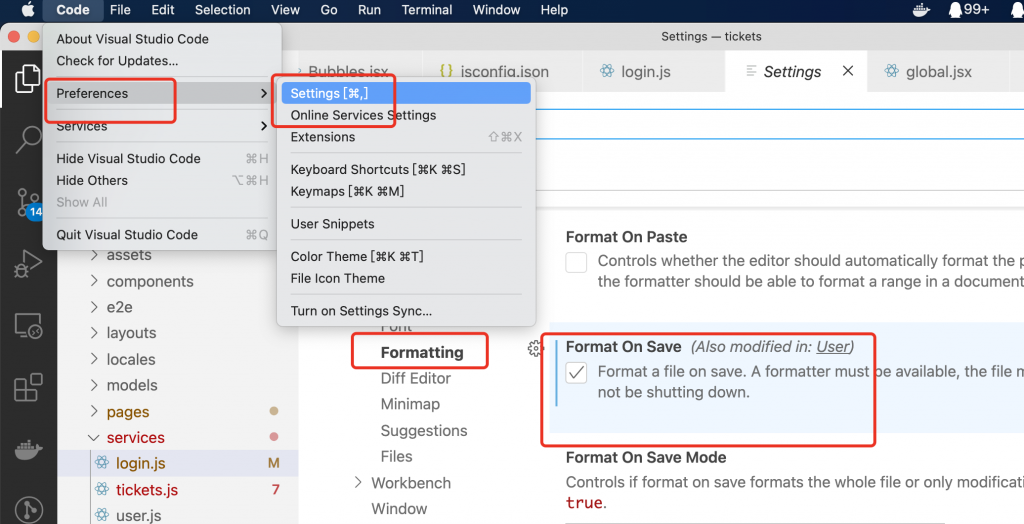
3、设置保存时自动格式化,如下图,Format On Save 选项打上勾

四、总结
按照上面教程,就可以重新配置 eslint,达到前端自动检查语法和统一风格的目的。现在你试一下保存 .js 文件看一下。
不过有些项目是将检查语法和格式化代码分开两个插件的。比如ESLint检查语法,Prettier格式化代码。这个时候选择格式化代码的插件就需要选择Prettier了。